Table of contents
Welcome to Day 82 of the #90DaysOfDevOps challenge. Today’s project involves hosting a static website using Amazon S3, a powerful and cost-effective object storage service provided by Amazon Web Services (AWS). Let’s dive into the details of today’s project!
Project Description
Amazon S3 (Simple Storage Service) is a highly scalable and reliable object storage service offered by AWS. It allows you to store and retrieve any amount of data from anywhere on the web. In this project, we will leverage the capabilities of AWS S3 to host a static website. Unlike dynamic websites, which require server-side processing and databases, static websites consist of HTML, CSS, JavaScript, and other client-side files that can be directly served to visitors.
The main objectives of this project are as follows:
Upload the website files to an S3 bucket: We will create a new S3 bucket and upload the static website files to it. These files can include HTML pages, CSS stylesheets, JavaScript scripts, images, and other assets.
Configure the S3 bucket as a static website: S3 provides a feature to turn a bucket into a static website by enabling website hosting. Once configured, the bucket will act as a web server, serving the static content directly to visitors.
Set up appropriate permissions: We’ll define the necessary permissions to ensure public access to the static website. This will allow anyone with the website URL to view the content.
Ensure cost-effectiveness and scalability: AWS S3 is known for its cost-effectiveness and scalability, making it an ideal choice for hosting static websites.
Now that we have a clear understanding of the project’s objectives, let’s proceed with the step-by-step resolution of the project.
Hands-on Project: Hosting a Static Website on AWS S3
Step 1: Create an S3 Bucket
Log in to your AWS Management Console.
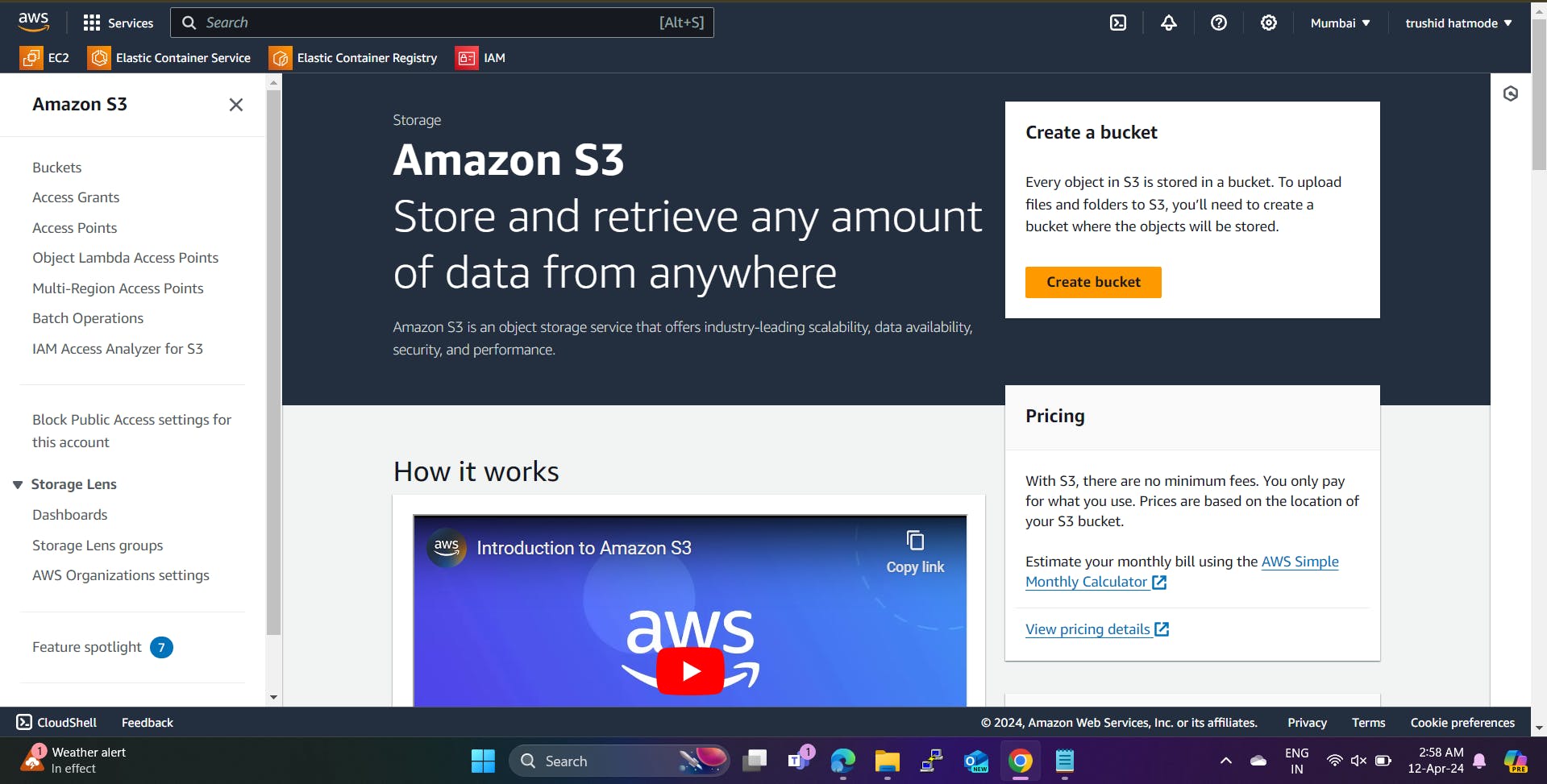
Navigate to the S3 service by clicking on “Services” in the top-left corner and selecting “S3” under the “Storage” section.
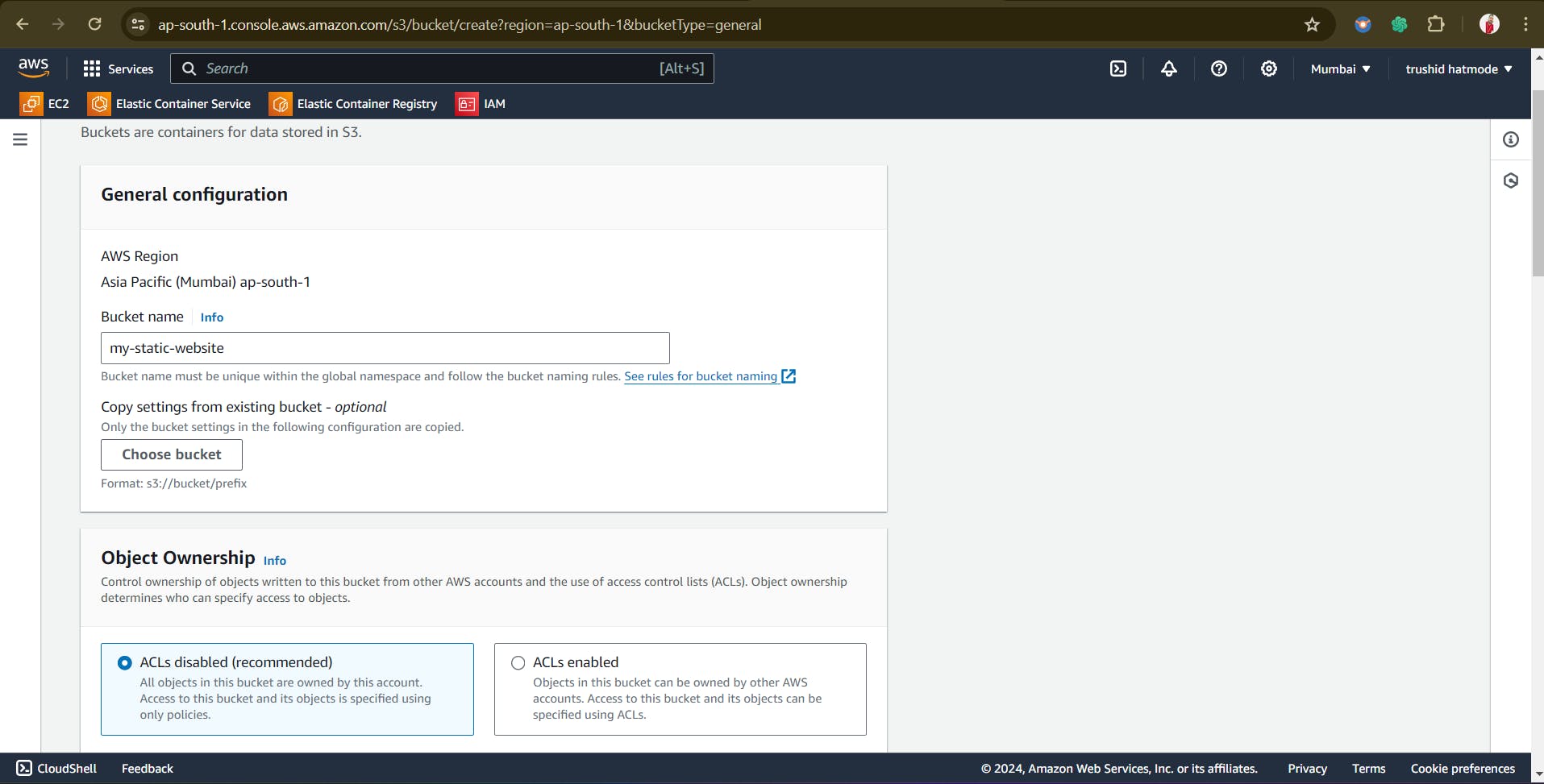
Click on the “Create Bucket” button.

Choose a unique bucket name that reflects your website (e.g., my-static-website).

Select the appropriate region for your website’s audience (choose the region closest to your target audience for better performance).
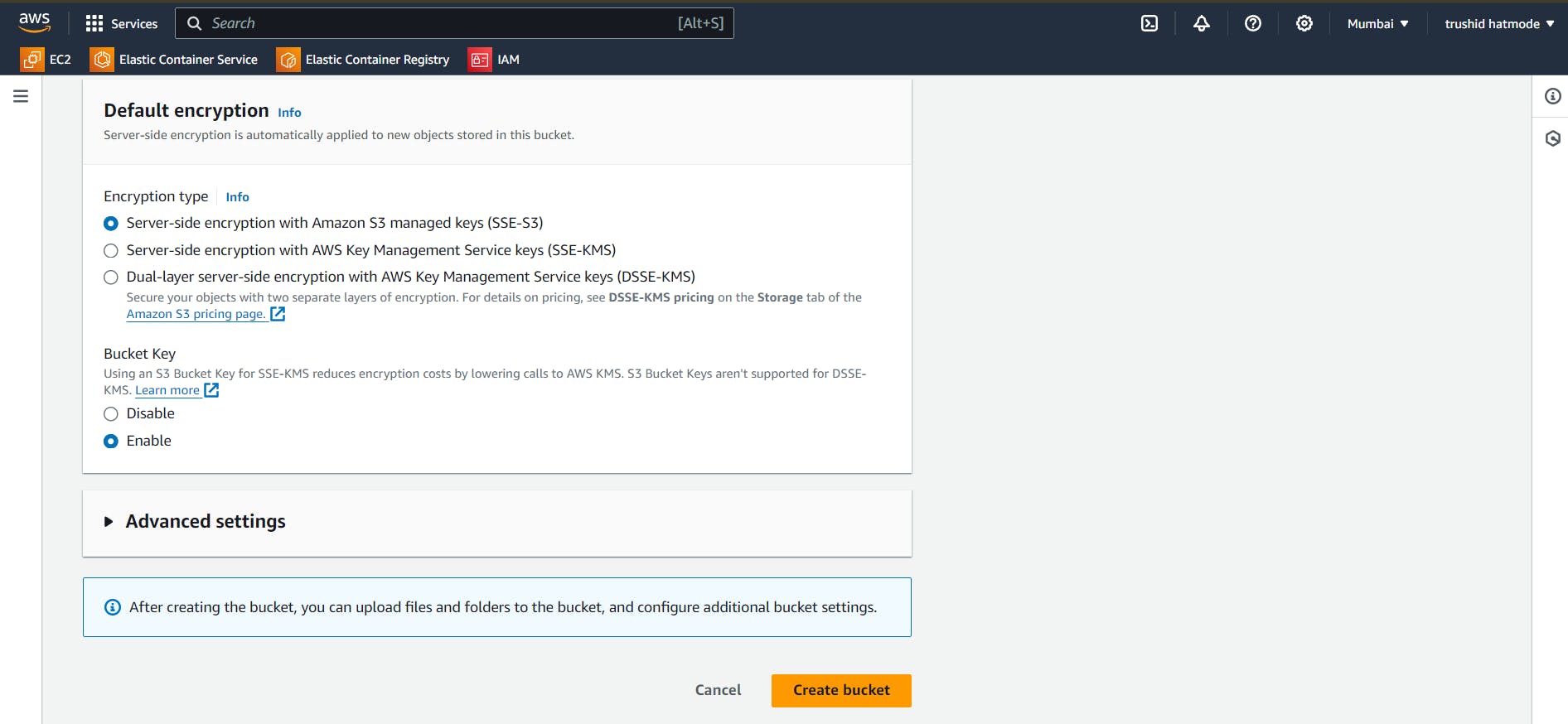
Leave other settings as default or adjust them as needed.
Click on “Create Bucket” to create your S3 bucket.

Step 2: Upload Website Files
Once the S3 bucket is created, click on its name to open the bucket details.
Click on the “Upload” button to upload your website files.
Drag and drop or choose the files from your local system.
Make sure to include your HTML, CSS, JavaScript, images, and any other assets required for the website.
Step 3: Configure the S3 Bucket for Website Hosting
In the bucket properties, navigate to the “Static website hosting” section.
Select the “Use this bucket to host a website” option.
For the “Index document,” enter the filename of your default homepage (usually “index.html”).
For the “Error document,” enter the filename of your custom error page (optional, usually “error.html” or “404.html”).
Click on “Save changes” to enable website hosting for the bucket.
Step 4: Edit S3 Block Public Access settings and Set Bucket Policy for Public Access
In the bucket properties, navigate to the “Permissions” tab.
Under Block public access (bucket settings), choose Edit.
Clear Block all public access, and choose Save changes.
Under Bucket Policy, choose Edit.
To grant public read access to your website, copy the following bucket policy, and paste it into the Bucket policy editor.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}
- Click on “Save” to apply the bucket policy, allowing public read access to objects in the bucket.
Step 5: Test and Verify
- Test your website by accessing the S3 bucket endpoint (e.g., my-static-website.s3.amazonaws.com) in a web browser.
2. You should be able to see your static website live and accessible to the public.

If you have any questions or feedback, feel free to Drop a comment below. Thanks for reading and have an amazing day ahead!